
★ 什麼是RWD響應式網頁設計?
響應式網頁設計「Responsive Web Design」簡稱「RWD」,中文又稱自適應、適應性或回應式網頁設計,透過不同大小的螢幕視窗來改變網頁排版的方式,使得各種裝置的使用者,如電腦、平板、手機、筆電都能夠得到最佳的視覺效果。
傳統網站在行動裝置上瀏覽非常不便利,其閱讀版面被縮得極小,需要不停的縮小放大。
因應方式就是再另做一個「手機版網站」或 APP,但這麼做卻相當耗成本且管理不便,並非單一網址,故不利於分享。
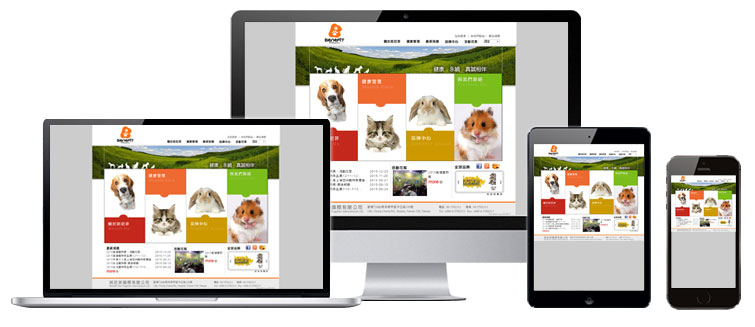
以下為傳統網站在各裝置上瀏覽的情形:

而響應式網站最大的優點便是可依各種裝置下去做調整並靈活呈現,為使用者提供最佳的閱讀版面。
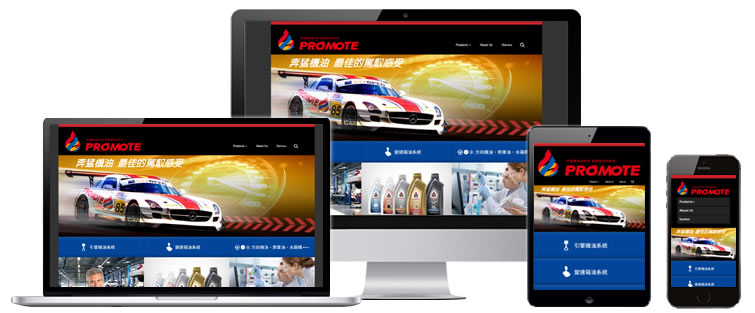
以下為響應式網站在各裝置上瀏覽的情形:

★ 為什麼要做響應式網站?
隨著行動上網的普及,消費者瀏覽網站的閱讀習慣改變,開始悠遊在智慧型手機、平板、桌電、筆電與電視螢幕之間,顯示跨裝置多螢幕時代已經來臨,以下幾項為響應式網站的優點:
● 流動式佈局,自動調整成最適合使用者閱讀的版面
使網站在不同的裝置下,呈現最適合閱讀的瀏覽動線,更容易接觸到跨平台的消費者
● 符合使用者的瀏覽習慣
全球行動上網時代來臨,2015年台灣使用行動上網用戶比率已達77%
● 同一個網址 利於分享
將多種裝置的流量匯集到同一個網站,提升網友分享、使用網頁的機率
● 維護成本低、一個後台管理方便
無須另做手機版網站,甚至花大錢做APP
● 幫助 SEO 搜尋引擎優化
符合Google搜尋引擎,Google已宣布調整搜尋引擎演算法,搜尋結果將依照網站對行動裝置的「友善度」排序
- 更多 響應式網站作品 -